Ok, kali ini akan saya bahas bagaimana membikin suatu program yang menampilkan animasi beberapa bentuk bangun/shape. Pada program ini memperlihatkan bagaimana kita dapat secara interaktif meodifikasi jenis maupun ukuran shape.bagaimana cara buatnya? Yups, ikuti langkah perlangkah berikut ini.
Sebelumnya, buka dulu program vb. Sama seperti pada bahasan sebelunya, maka pada awal vb dibuka akan muncul jendela awal “New Project”. Apabila temen-temen sudah membuat project, setidaknya project yang telah dibuat pada bahasan sebelumnya silahkan pilih pada tab menu Exiting atau Recent untuk membuka kembali project yang telah dibuat sebelumnya. Perhatikan gambar berikut.
Pilih projectnya kemudian klik Open. Jika yan belum pernah buat project sama sekali bisa memulai seperti pada cara pada bahasan sebelumnya yakni memilih menu New Project dengan pilihan Standard EXE.
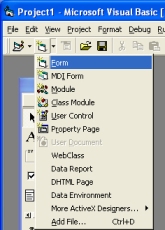
Bagi yang melanjutkan dari project sebelumnya silakan membuat form baru untuk mendesain tampilan program yang akan kita bangun tapi bagi yang baru memulai project baru bisa langsung mendesain formnya. Untuk membuat form baru caranya klik icon New Form yang ada pada pojok kiri atas jendela vb, “wah yang mana neh?” Ok2 perhatikan gambar berikut.
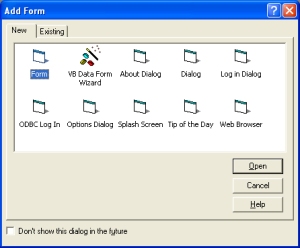
 Klik pada pilihan Form kemudian akan muncul jendela “Add Form”, sekali lagi pilih menu pilihan “FORM”.
Klik pada pilihan Form kemudian akan muncul jendela “Add Form”, sekali lagi pilih menu pilihan “FORM”.
Dan akhirnya akan terbentuklah suatu wujud form baru dengan cara-cara yang sedikit dramatis(LeBay! :p).
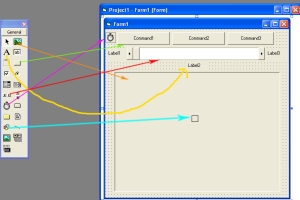
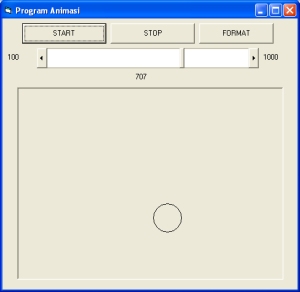
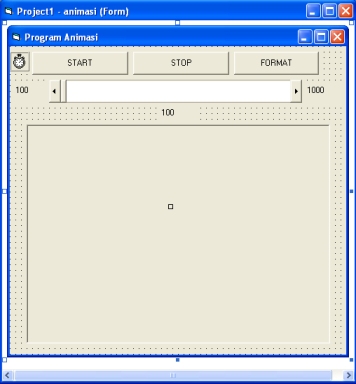
Ok, kembali ke langkah pembuatan program animasi shape. Pertama adalah mendesain form dengan komposisi desain seperti pada gambar berikut.

Gambar tersebut memperlihatkan desain program pada sisi kanan sedangkan sisi kiri adalah toolbox tempat beberapa komponen GUI Control yang digunakan. Dengan beberapa panah penunjuk asal komponen GUI yang digunakan pada desain programnya. Ada enam macam GUI control yang kita gunakan disini.
1. CommandButton
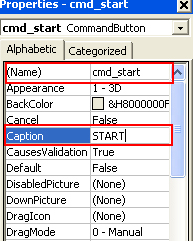
Pada gambar ditunjukkan dengan panah warna hijau. Program yang akan kita buat menggunakan tiga buah tombol. Lakukan pengaturan pada property2 tombolnya. Untuk cara pengaturan property GUI control telah dibahas secara lengkap pada bahasan sebelumnya J. Berikut adalah pengaturan property pada tombol Command1.

Terdapat dua pengaturan utama pada komponen tombol yakni Name dan Caption. Lakukan dua pengaturan tersebut pada dua tombol command berikutnya. Untuk tommbol command2, Name=cmd_stop, Caption=STOP. Untuk tombol command3, Name=cmd_format, Caption=FORMAT.
2. Label
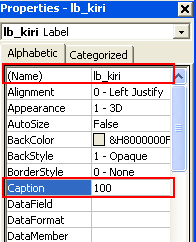
Penggunaan komponen GUI control ini ditunjukkan dengan panah warna kuning. Ada tiga label yang kita gunakan dengan pengaturan property sebagai berikut. Untuk Label1:

Untuk label2 isikan Name=lb_tengah, Caption=100 sedangkan label3 Name=lb_kanan dan caption=1000.
3. HScrollBar
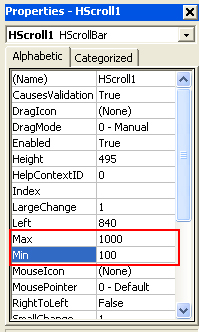
Panah warna merah menunjukkan penggunaan komponen GUI HScrollBar pada desain program ini. Pengaturan property yang kita lakukan diperlihatkan pada gambar berikut.

Terlihat pada gambar, pengaturan yang kita lakukan adalah merubah nilai min dan max yang disesuaikan dengan nilai caption dari label kiri dan kanan yang telah kita set sebelumnya.
4. PictureBox
pictureBox digunakan sebagai kanvas dari komponen shape yang akan kita animasikan nanti. Penggunaannya diperlihatkan oleh panah orange. Untuk komponen pictureBox tidak kita rubah propertinya jadi biarkan dalam kondisi default.
5. Shape
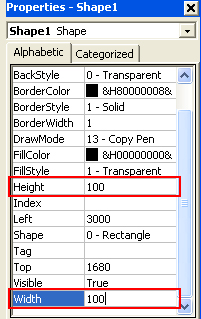
Adalah komponen yang akan kita animasikan nanti. Panah warna biru memperlihatkan penggunaan dari komponen shape pada desain program kita. Pengaturan propertinya bisa dilihat pada gambar berikut.

Pengaturan ini bertujuan untuk memberikan nilai awal tinggi dan lebar dari shape. Perhatikan bahwa nilai tinggi dan lebar disamakan dengan nilai min dari HScrolBar dan nilai caption pada label kiri.
6. Timer
Pada panah pink menunjukkan penggunaan komponen ini pada desain program kita, property yang dirubah hanya property interval, isikan nilai interval = 100.
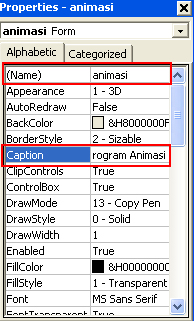
Terakhir adalah pengaturan form. Klik form program kemudian aturlah beberapa propertinya seperti yang diperlihatkan pada gambar berikut.

Ok, sekarang lihat hasil pengaturan-pengaturan komponen yang diperlihatkan pada gambar berikut.
Pada desain program terlihat bahwa fungsi dari komponen HSroll adalah sebagai control yang bisa kita gunakan untuk merubah ukuran dari shape. Untuk memfungsikannya klik dua kali pada komponen HScroll maka kita akan berada pada jendela koding. Kode program untuk komponen HScroll adalah sebagai berikut.
1 | Private Sub HScroll1_Change() |
2 | Shape1.Width = HScroll1.Value |
3 | Shape1.Height = HScroll1.Value |
4 | lb_tengah.Caption = HScroll1.Value |
5 | End Sub |
Pada baris ke-2 adalah perintah untuk mengubah nilai width(lebar) dari shape berdasarkan nilai dari HScroll. Pada baris ke-3 merubah nilai dari height(tinggi). Baris berikutnya adalah perintah untuk merubah nilai caption dari label tengah berdasarkan perubahan yang terjadi pada komponen HScroll yang berubah karena perpindahan slider scrolnya.
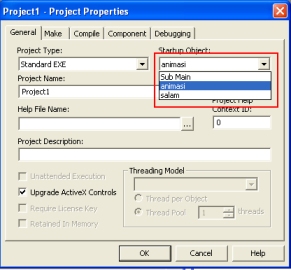
Coba running program. Eits! Jangan lupa memastikan bahwa yang akan kita running adalah program yang sedang kita buat jadi yang dijalankan bukan program yang kita buat sebelumnya. Untuk mengeceknya klik menu Project -> Project1 Properties.
Pada startup object pastikan terpilih form yang akan dijalankan, dalam hal ini kita member nama form kita dengan nama animasi. Ok, sekarang bisa langsung dijalankan (Run -> Start) dan lihatlah hasilnya dengan merubah-rubah slider scroll.
Selanjutnya lakukan pemberian fungsi pada komponen timer. Klik dua kali komponen tersebut dan tuliskan kode program berikut.
1 | Private Sub Timer1_Timer() |
2 | Shape1.Top = Rnd() * Picture1.Height - Shape1.Height |
3 | Shape1.Left = Rnd() * Picture1.Width - Shape1.Width |
4 | End Sub |
1 | Private Sub cmd_start_Click() |
2 | Timer1.Enabled = True |
3 | End Sub |
1 | Private Sub cmd_stop_Click() |
2 | Timer1.Enabled = False |
3 | End Sub |
1 | Private Sub cmd_format_Click() |
2 | Shape1.Shape = Rnd() * 6 |
3 | End Sub |
Yups, sekarang program kita sudah jadi. Tes program dengan menjalankannya dan lihatlah hasilnya.

Sampai disini dulu bahasan mengenai program animasi bentuk shape. Kemungkinan kekurangan dari program ini sangatlah banyak. Tetapi sekali lagi yang ditekankan disini adalah bagaimana kita mudah memahami jalan program tersebut. Percuma jika saya bahas program yang komplek tetapi malah membuat bingung karna semakin sulit untuk dipahami. Untuk bahasan yang lebih komplek nanti aja dulu dah karna jujur saya sendiri juga masih belajar juga hehehe. Semangat!!












0 komentar:
Posting Komentar